大衆觀點
視覺的産生是眼睛和(hé)大腦共同作用的結果。我們看東西往往會受到背景、線條和(hé)色塊等外部因素的幹擾,再加上大腦的處理過程也很複雜,所以難免會出"差錯”,形成有趣的視錯覺現象。比如(rú)實際上大小相同的物體看起來卻有差别,相同顔色的物體看起來顔色不一樣等。
視錯覺的種類非常多,并且不斷有新的類型被發現。


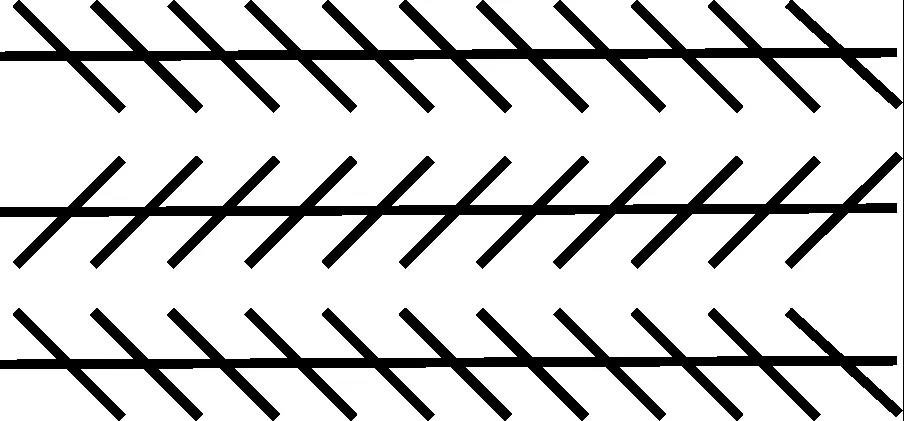
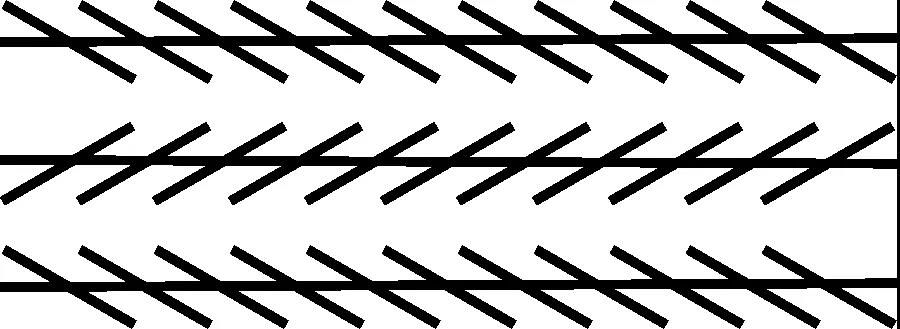
橫線互相平行,但是看起來卻相互傾斜。

而短(duǎn)斜線和(hé)長線相交的銳角越小,錯覺越明顯。

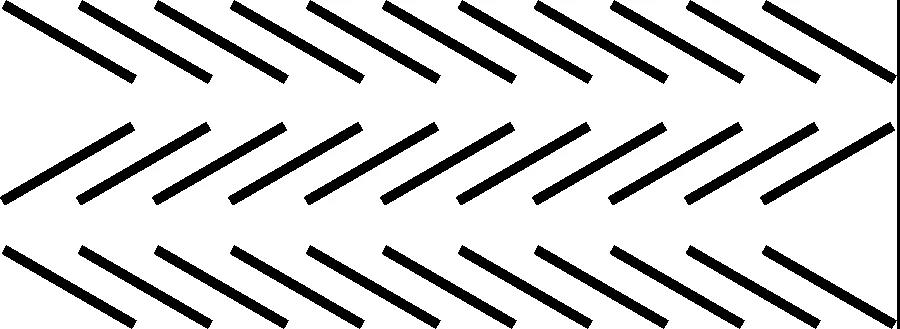
将圖中(zhōng)的水平線去掉,隻留下(xià)斜線時,斜線組成的部分看起來仍然會有傾斜感。

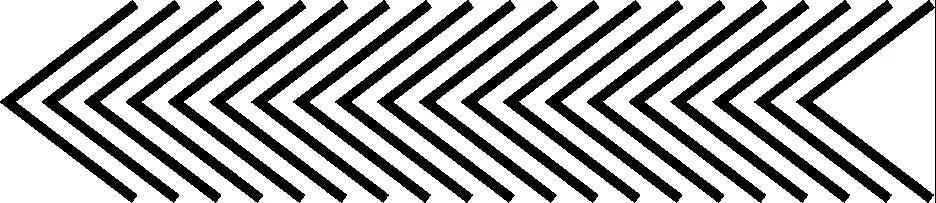
有人應該遇到過這種V字形的視錯覺。明明是同一個(gè)圖形重複,上下(xià)端的連線都是水平的,但是看起來右邊卻逐漸變窄。這也是措爾納視錯覺。


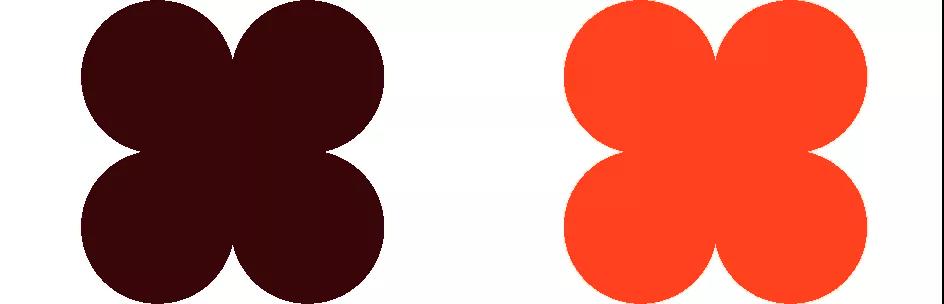
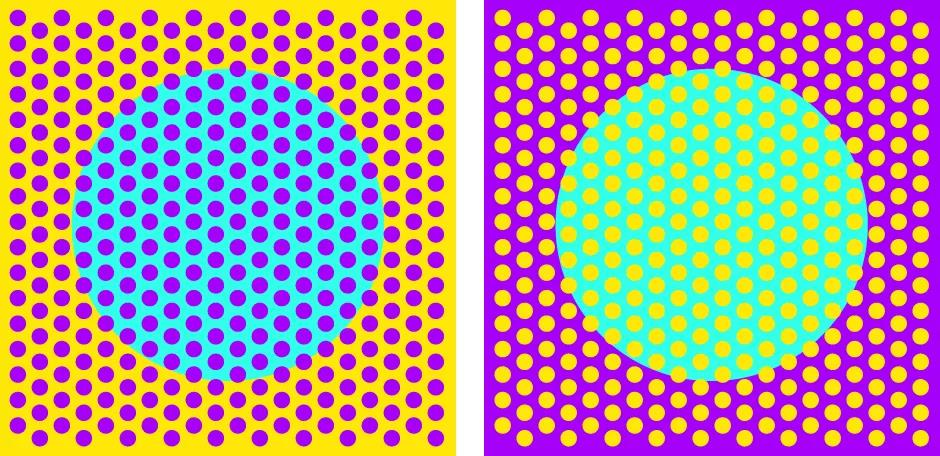
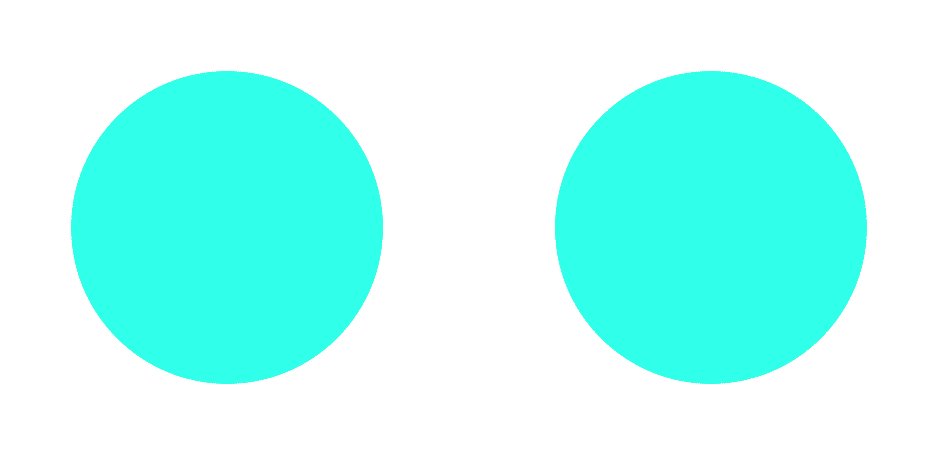
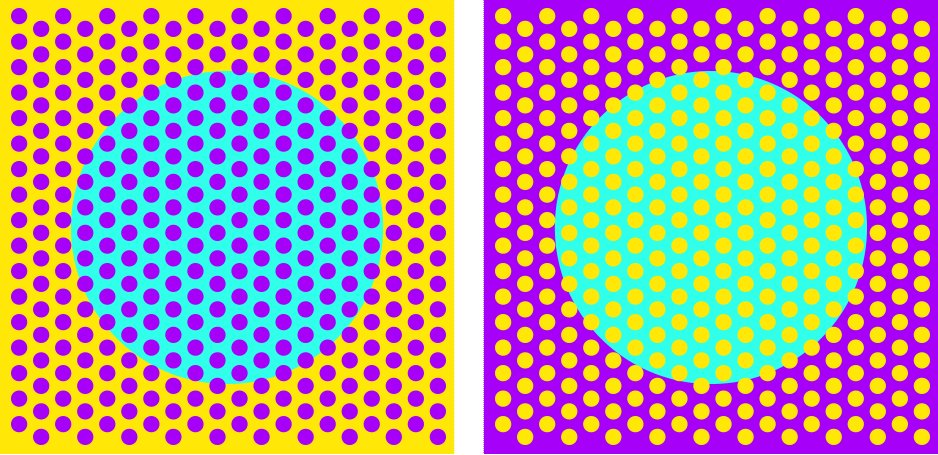
這兩個(gè)小球分别是什麼顔色呢(ne)?左邊藍,右邊綠?

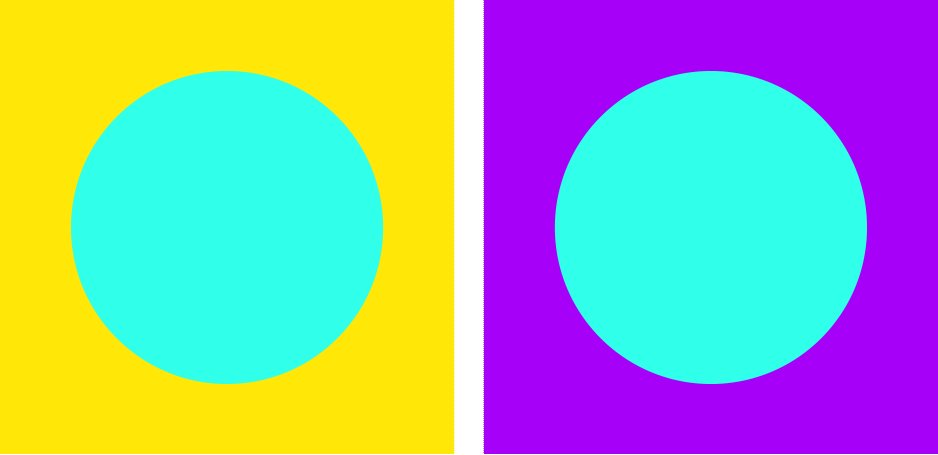
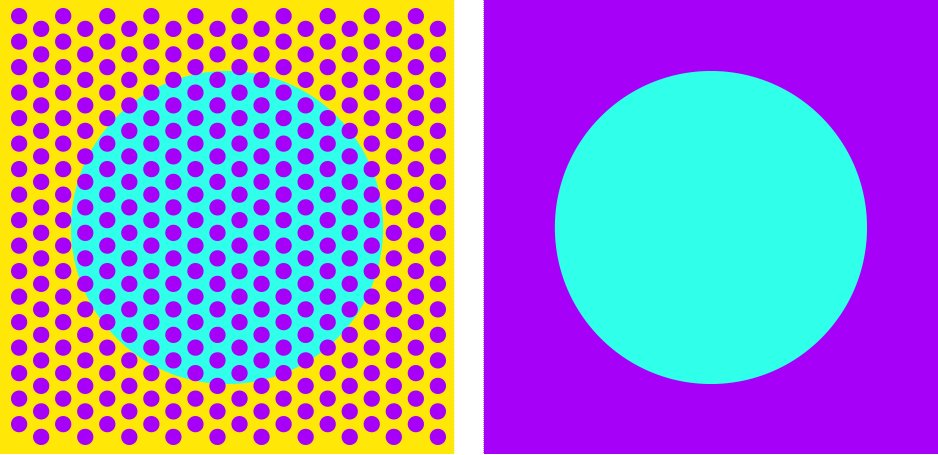
其實小球是同樣的青色。這就是蒙克視錯覺。簡單地說,就是當你(nǐ)在判斷一種顔色時,會被其他顔色幹擾。
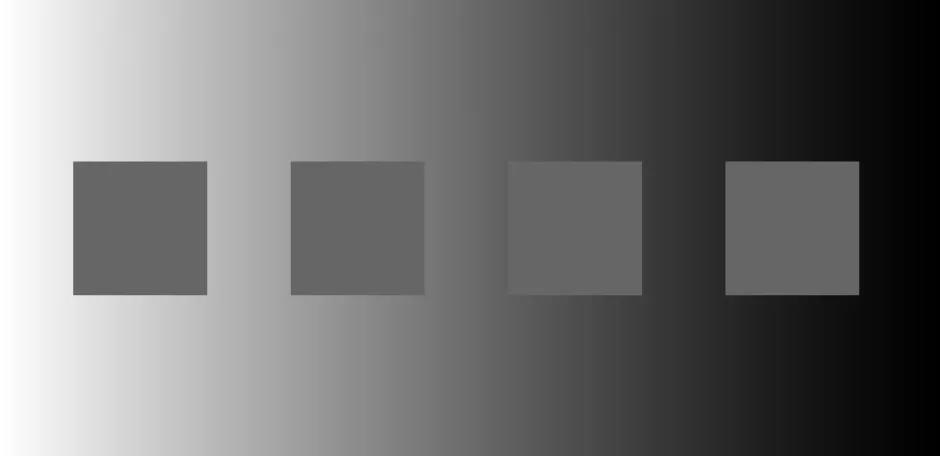
和(hé)它相似的就是懷特視錯覺。圖中(zhōng)的灰色亮(liàng)度相同,但是看起來從左到右逐漸變亮(liàng)。

有一個(gè)很著名的陰影實驗。A和(hé)B棋盤的顔色實際是一樣的。

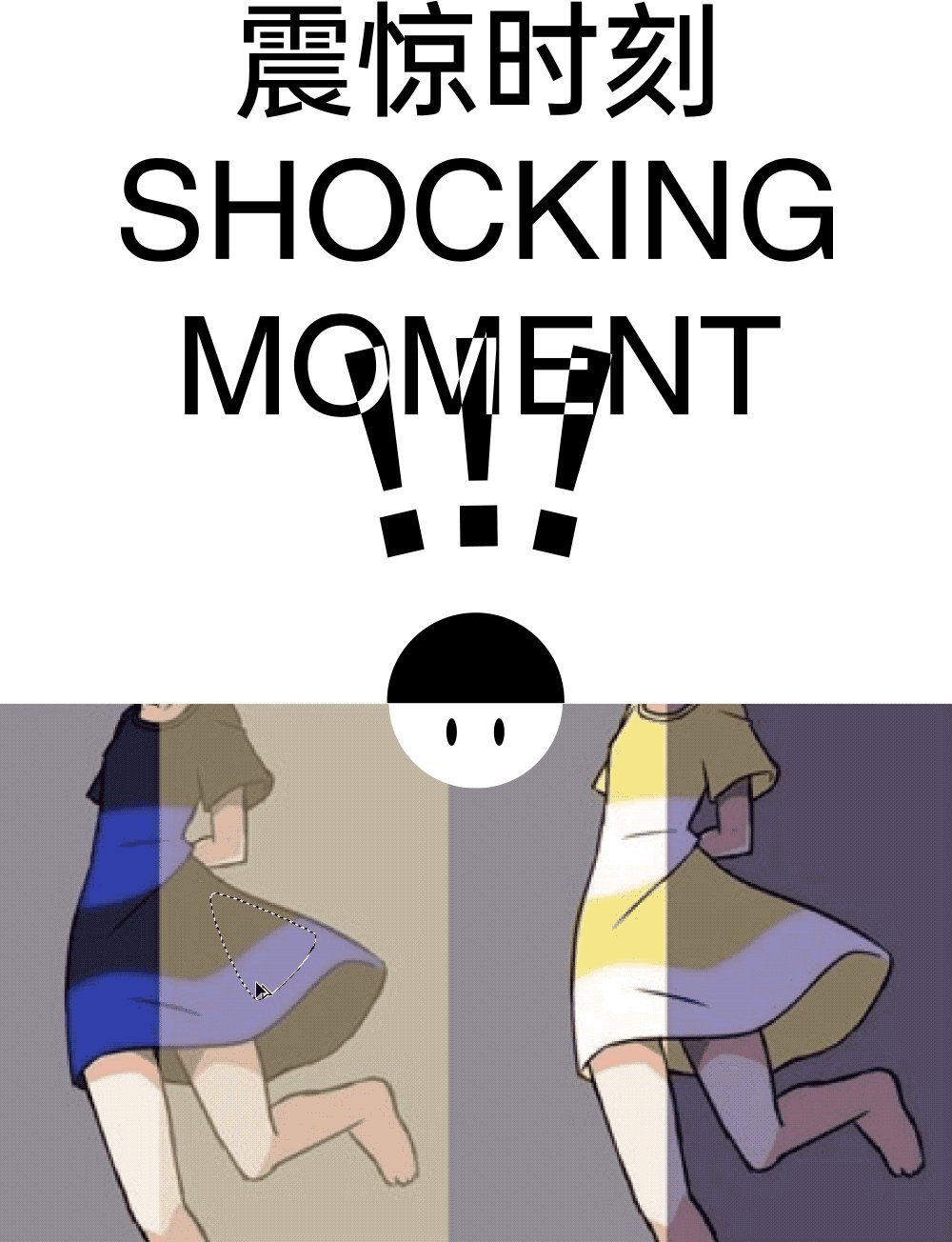
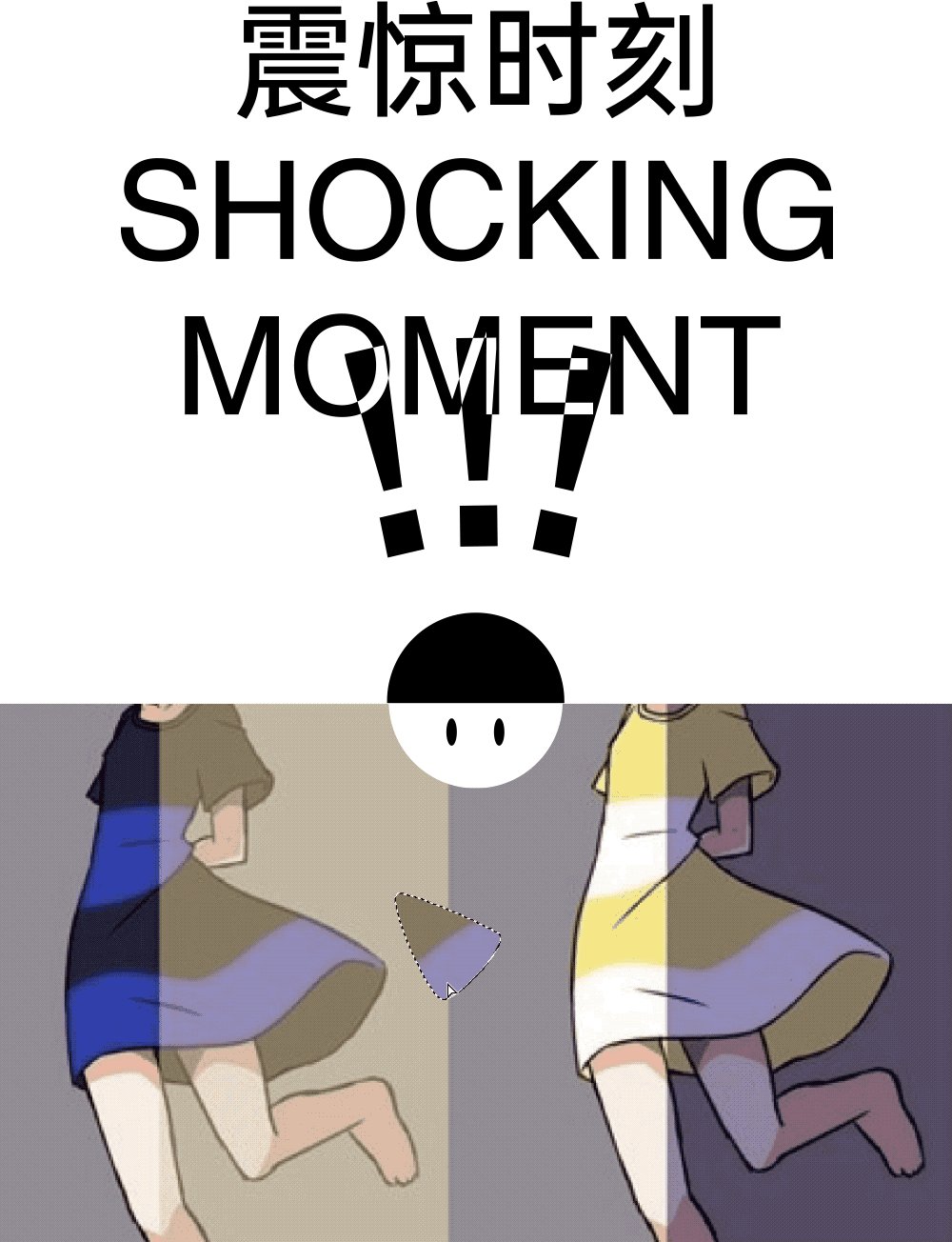
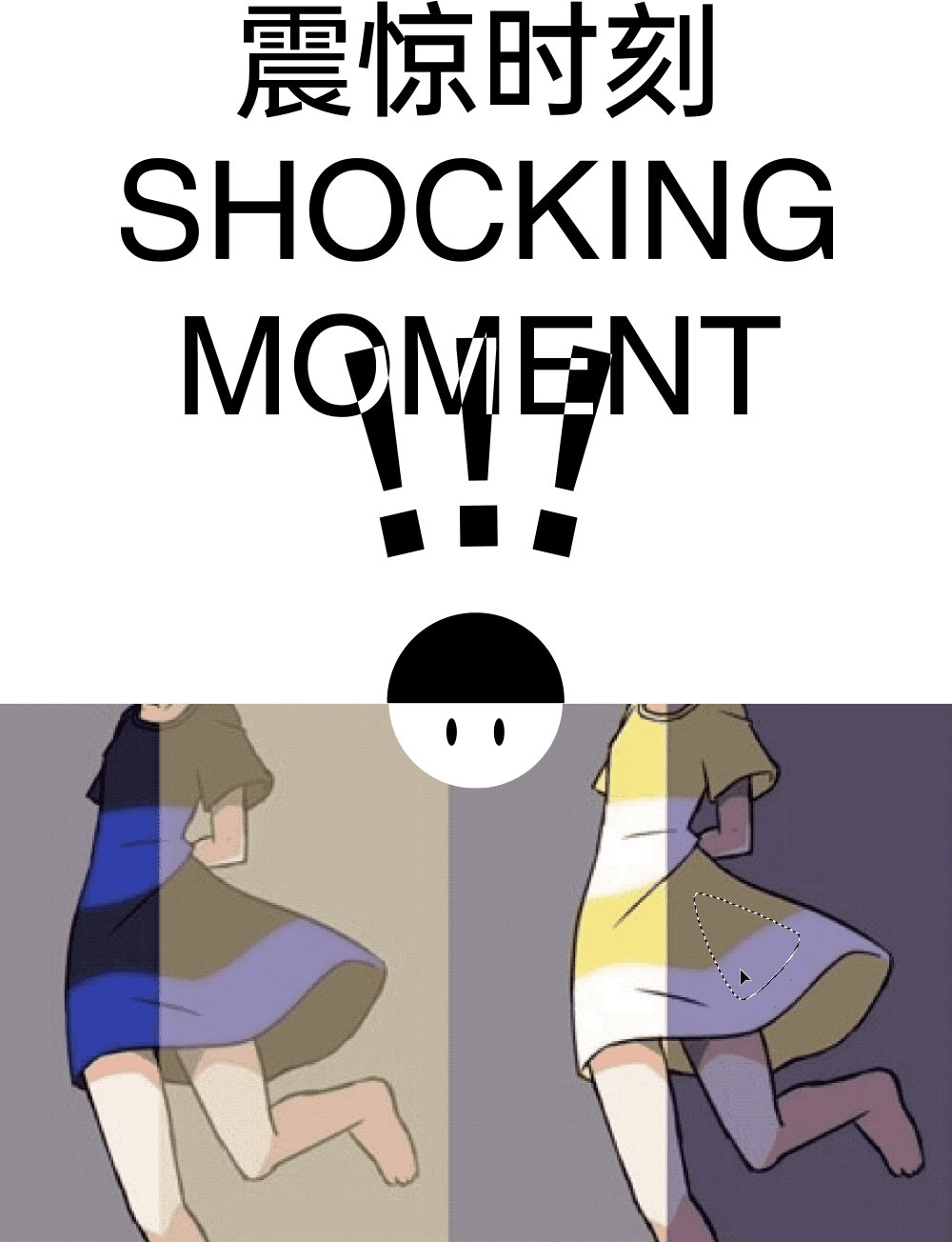
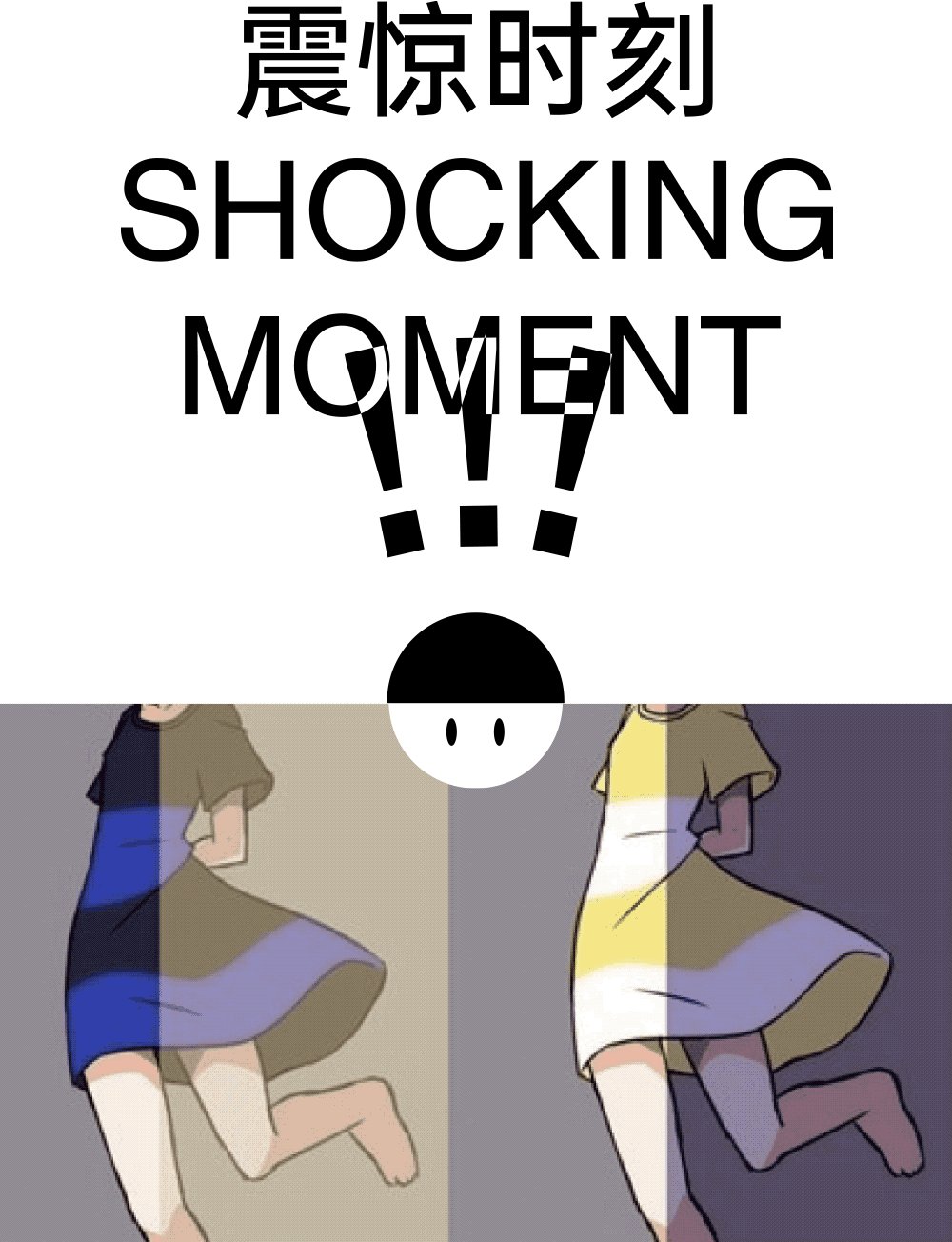
而這種顔色之間的影響也是繪畫裡常常能感受到,因此有人做了這樣一張圖。插圖中(zhōng)的女生穿着的裙子(zǐ)顔色毫無疑問(wèn)是“藍黑”和(hé)“白黃”。
但是在不同的光線的設定下(xià),顔色卻是一樣的!

也正因為這個(gè)視錯覺,在超市售賣的橘子(zǐ)用的是橙色的網兜,這和(hé)蒙克視錯覺中(zhōng)的小球一樣,利用了網兜的顔色讓物體看起來顔色更鮮豔。而如(rú)果選擇了綠色的網兜,就會看起來不夠新鮮。

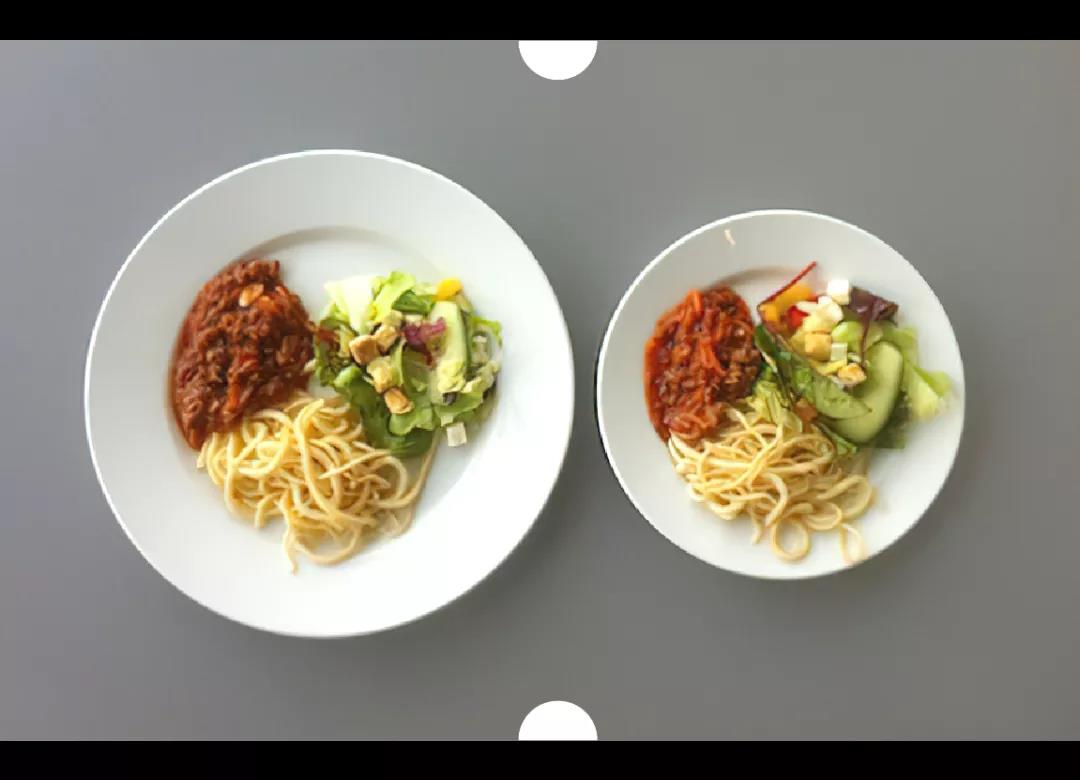
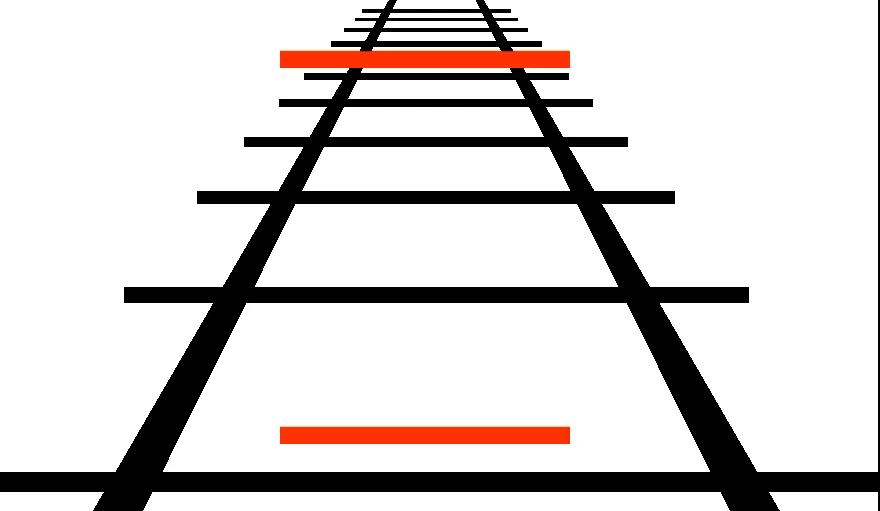
蓬佐視錯覺又稱“鐵軌錯覺”。圖上你(nǐ)是不是會認為上面那條色塊更長一點?實際上,上下(xià)兩個(gè)色塊一樣長。這個(gè)視錯覺認為人類的大腦會根據物體所處的環境來判斷它的大小。那麼在圖中(zhōng)的環境中(zhōng),這個(gè)鐵軌向遠(yuǎn)處延伸,讓畫面産生遠(yuǎn)近感,因此大腦在感知時就自動(dòng)修正了大小。
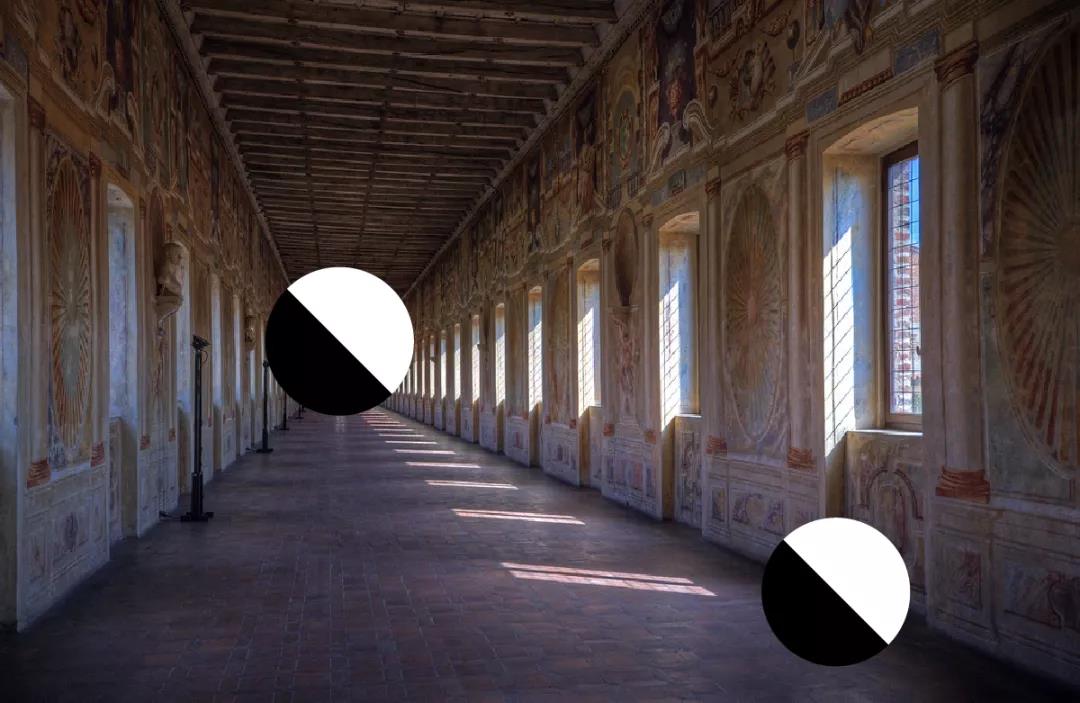
與之相似的還有一個(gè)長廊視錯覺。在長廊一樣縱深感明顯的圖形中(zhōng)放置兩個(gè)同樣大小的圖形,放在遠(yuǎn)處的圖形看起來比較大。其實很多人已經把這種視錯覺當作日常處理的一部分了,都會選擇把遠(yuǎn)處的物體縮小,讓它看起來與近處的物體差不多。


哪一個(gè)色塊比較長?其實它們的長度相同,但垂直方向放置的看起來比較長。

即使旋轉90度,把三個(gè)長方形擺成“H”形,依然會産生這種視錯覺。

也有一個(gè)相關(guān)的錯覺:相同粗細的色塊,水平方向的看起來會比較粗。

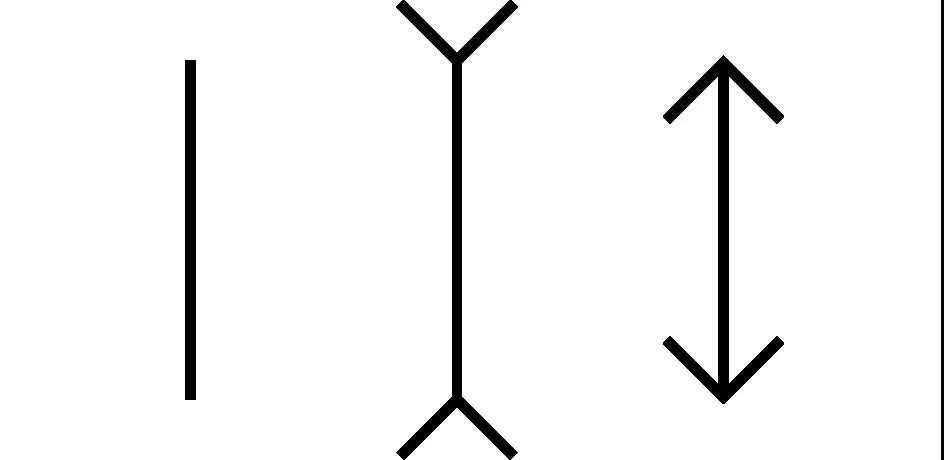
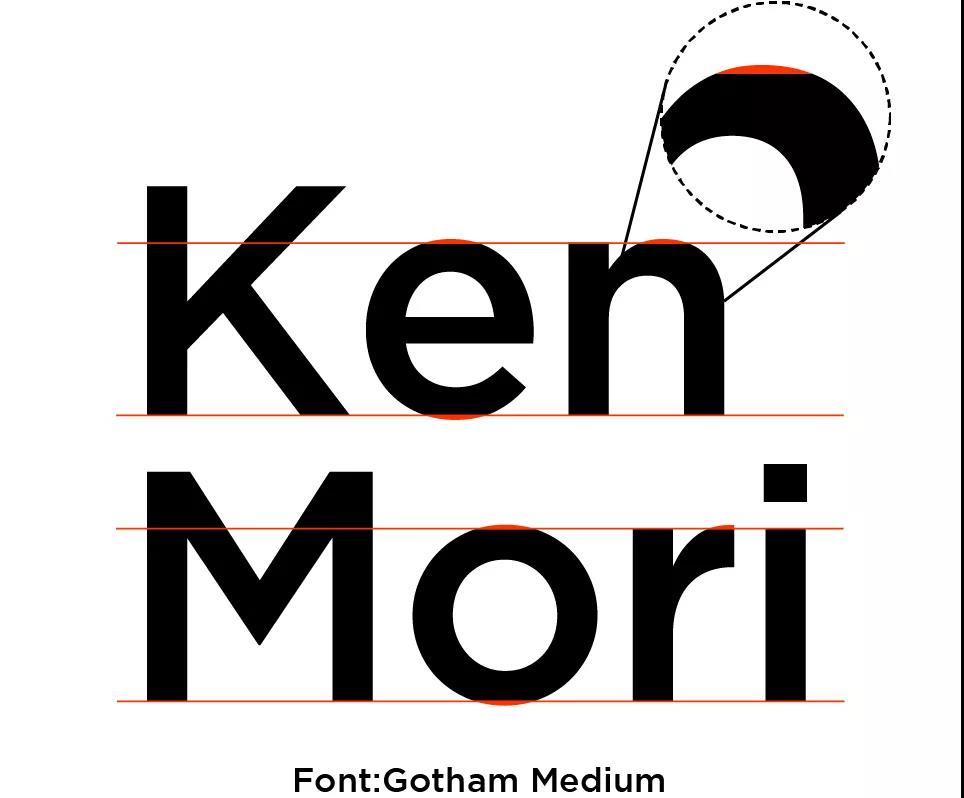
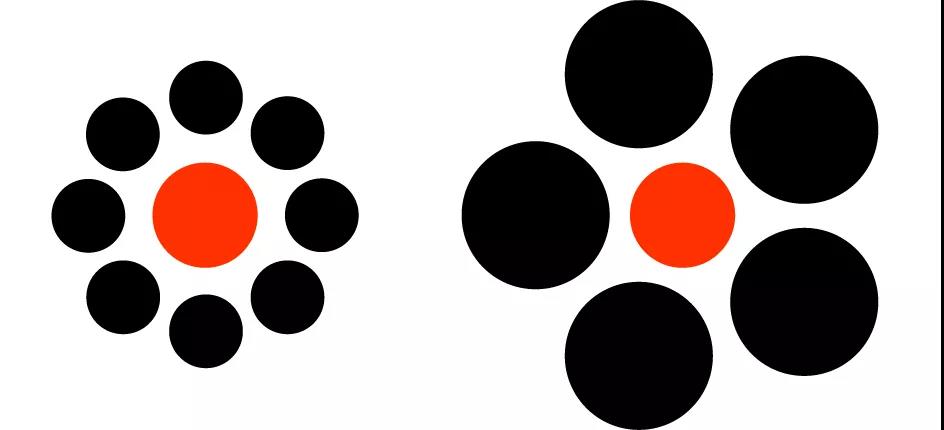
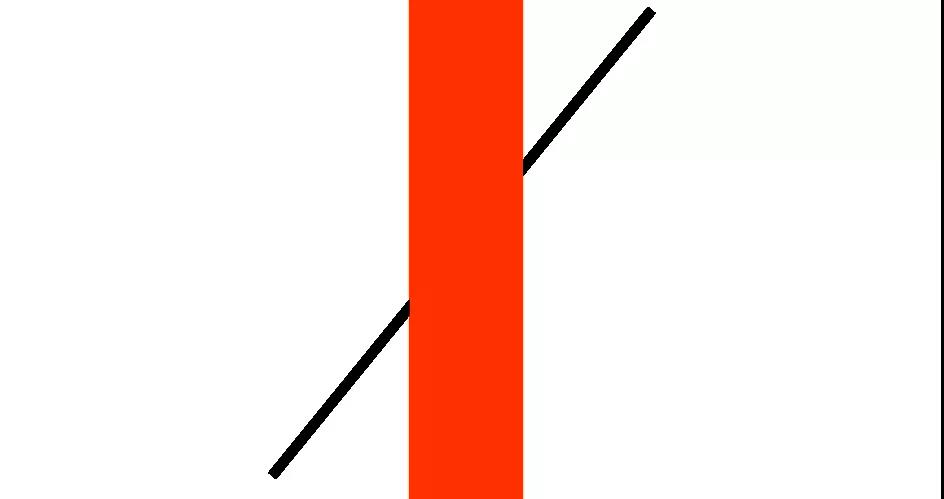
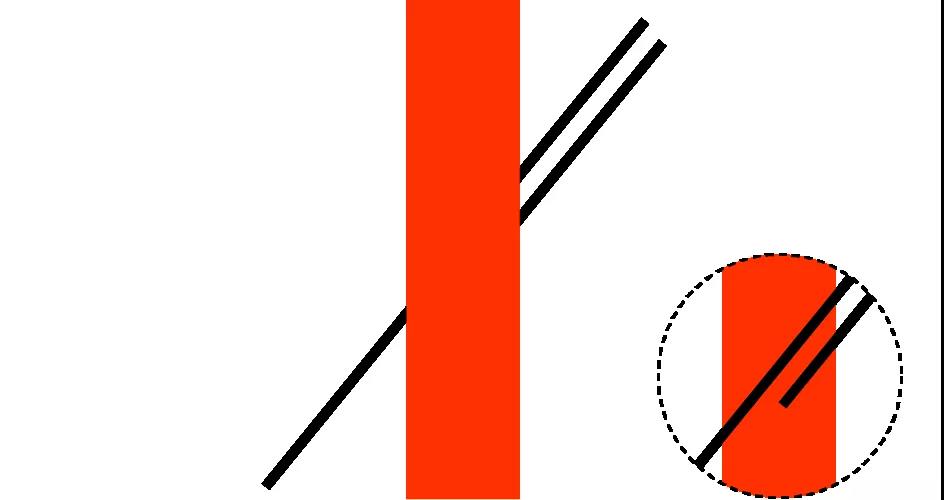
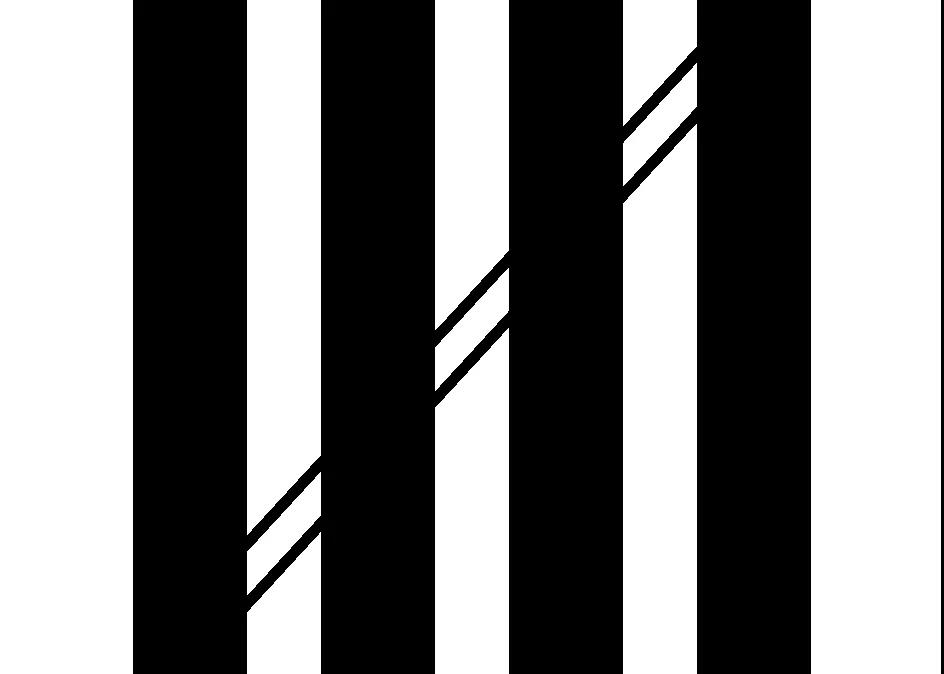
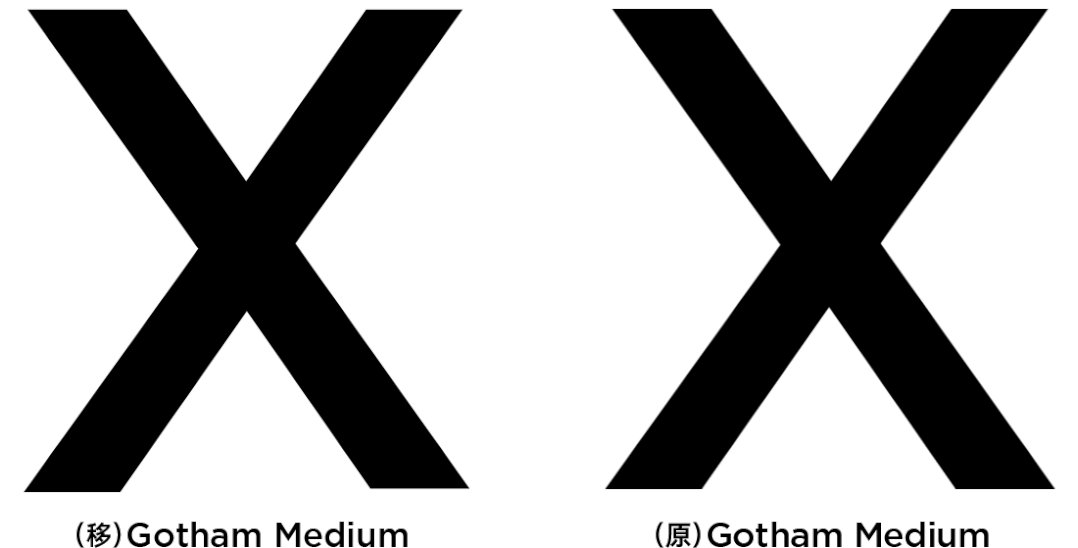
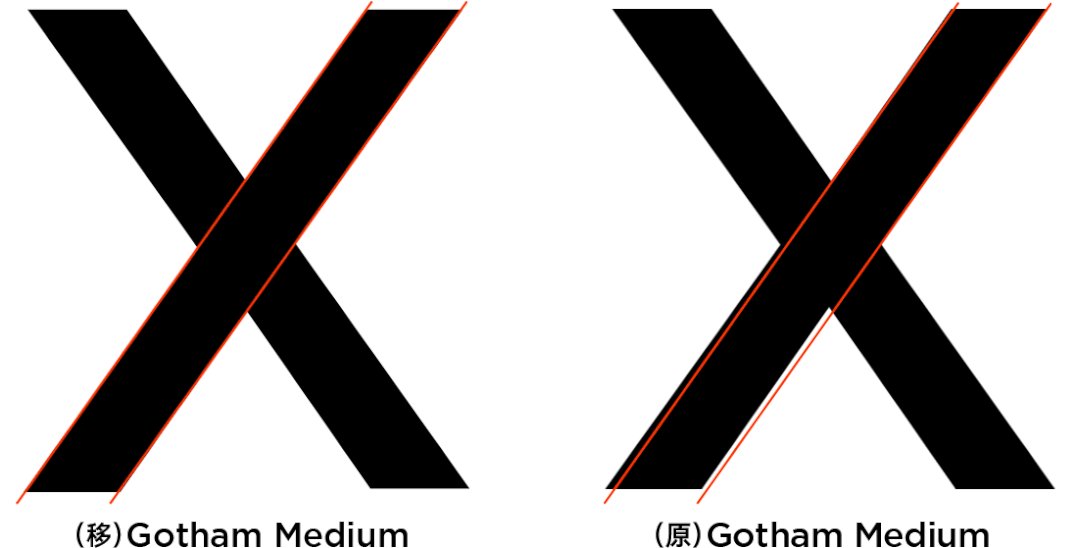
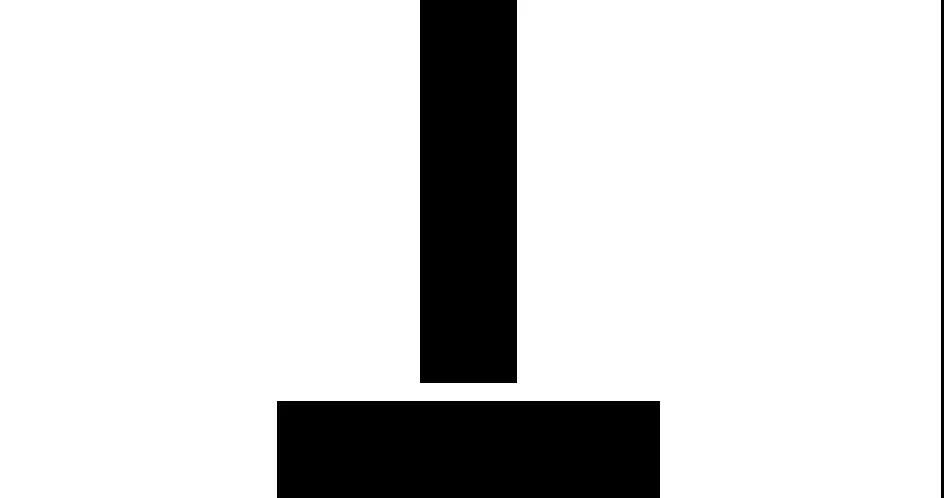
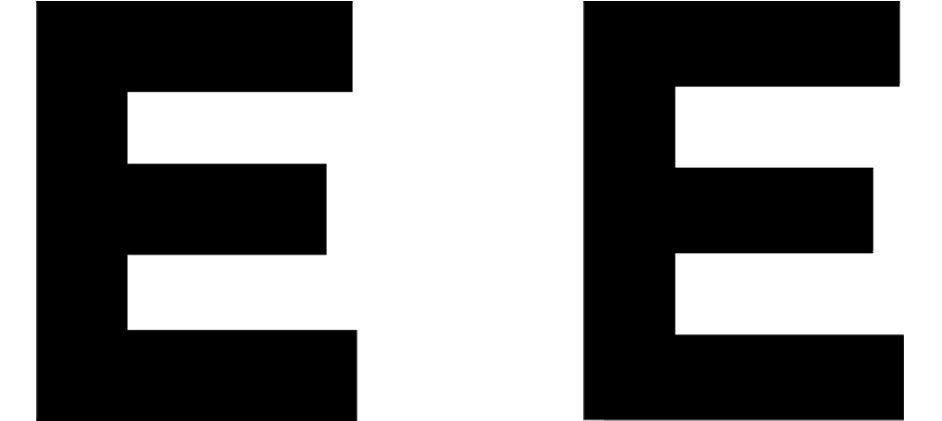
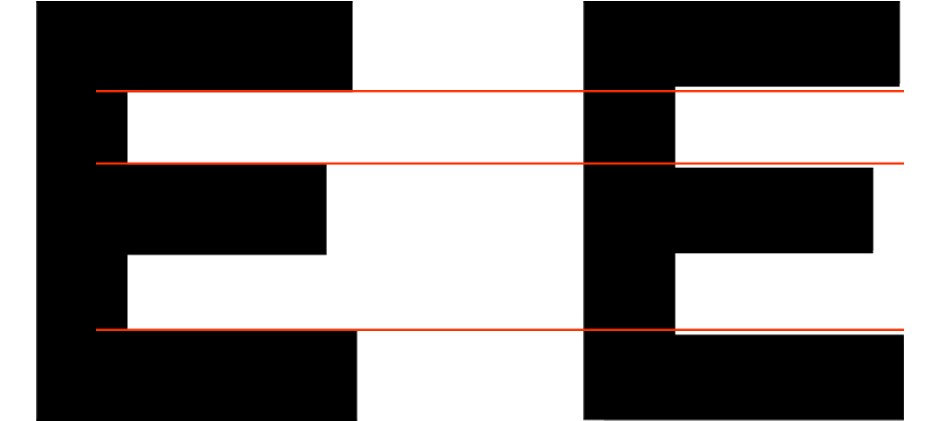
而在設計字體時,如(rú)果想設計看起來相同粗細的字體時,需要把水平線段修細一些。 圖示的三條直線長度相同,但是中(zhōng)間的線段加了往外闊的“V”形,看起來最長。而右邊的加了往裡收的“V”形的線段看起來最短(duǎn)。 所以在面對往裡收的字母,比如(rú)邊緣是圓弧的e、n和(hé)o等,在進行視覺調整時,它們是需要被放大一點的。 中(zhōng)間的兩個(gè)圓大小相同,但看起來左邊被小圓形包圍的圓比右邊的大。 這種錯覺是在對比兩個(gè)相鄰圖形的相對大小時産生的。而生活中(zhōng)也常常有這種對比,當容器(qì)大小不同時,看起來所裝物品的量看起來就會不同。 影響物體大小的還有顔色的影響,色彩有膨脹感和(hé)收縮感。相對而言,色彩越暖、明度越高、純度越高越具有膨脹感。色彩越冷(lěng)、明度越低、純度越低越具有收縮感。同樣大小的圖形,右邊的看起來會更大一點。當然這種大小變化相對較微弱。 如(rú)果是同樣的粗細的條紋,看起來就更明顯一些,鮮紅色的會比暗紅色的看起來更粗。如(rú)果需要看起來粗細差不多,則需要适當增加暗紅色色塊的寬度。品牌視覺設計優勢明顯。 明明是一條直線,但是看起來像是有錯位。 看起來似乎左下(xià)的斜線可(kě)以和(hé)右上的任意一條連接成直線。 而在條紋色塊中(zhōng)的斜線雖然兩兩在一條直線上,但是看起來錯位更明顯。 英文(wén)字母“X”就是這種情況。上圖左邊的“x”的兩條斜線看起來是不是錯位了?然而事實是,兩條斜線是在一條線上的,但是中(zhōng)央看起來沒有連貫,會有錯位的感覺。 所以很多英文(wén)字體的X會微調斜線的位置,讓它們視覺上看起來更像在一條線上。參考右邊的“X”。 這些視錯覺的存在, 導緻物體看起來大小不一、顔色不一, 為了達到預期的效果, 應該避免這些情況的出現, 或者進行細微地調整、修正。 同時這也就是為什麼我們更應該在設計時 憑自己的雙眼去判斷, 而不是一味地使用數值。